Smart Entrance
To use any of the widgets is Studio, just click on it, Drag it and Drop it on your page. You can then customize its appearance & position the way you like.
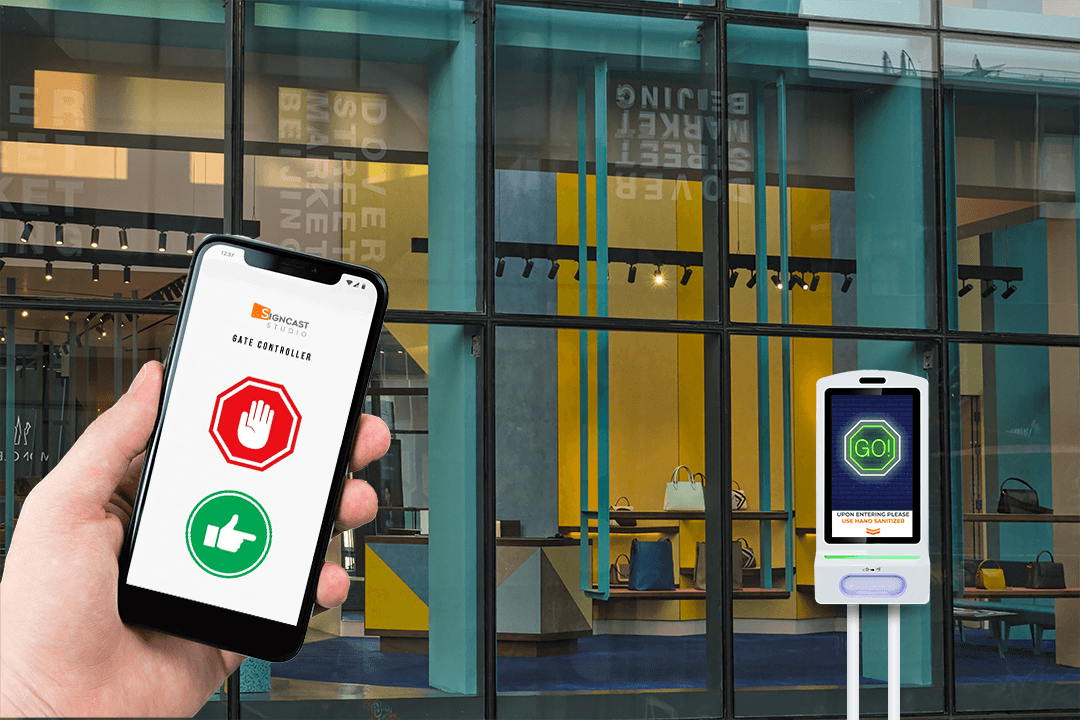
Smart Entrance
Using the Smart Entrance widget helps you keep visitors outside the store informed with visual alerts and warnings to control your store entrance, when customers should stop and wait or when is it safe to enter.
*works only on Android units with Android 4.4. and above.

Here’s how to set it up:
1. Login to your online Studio account.
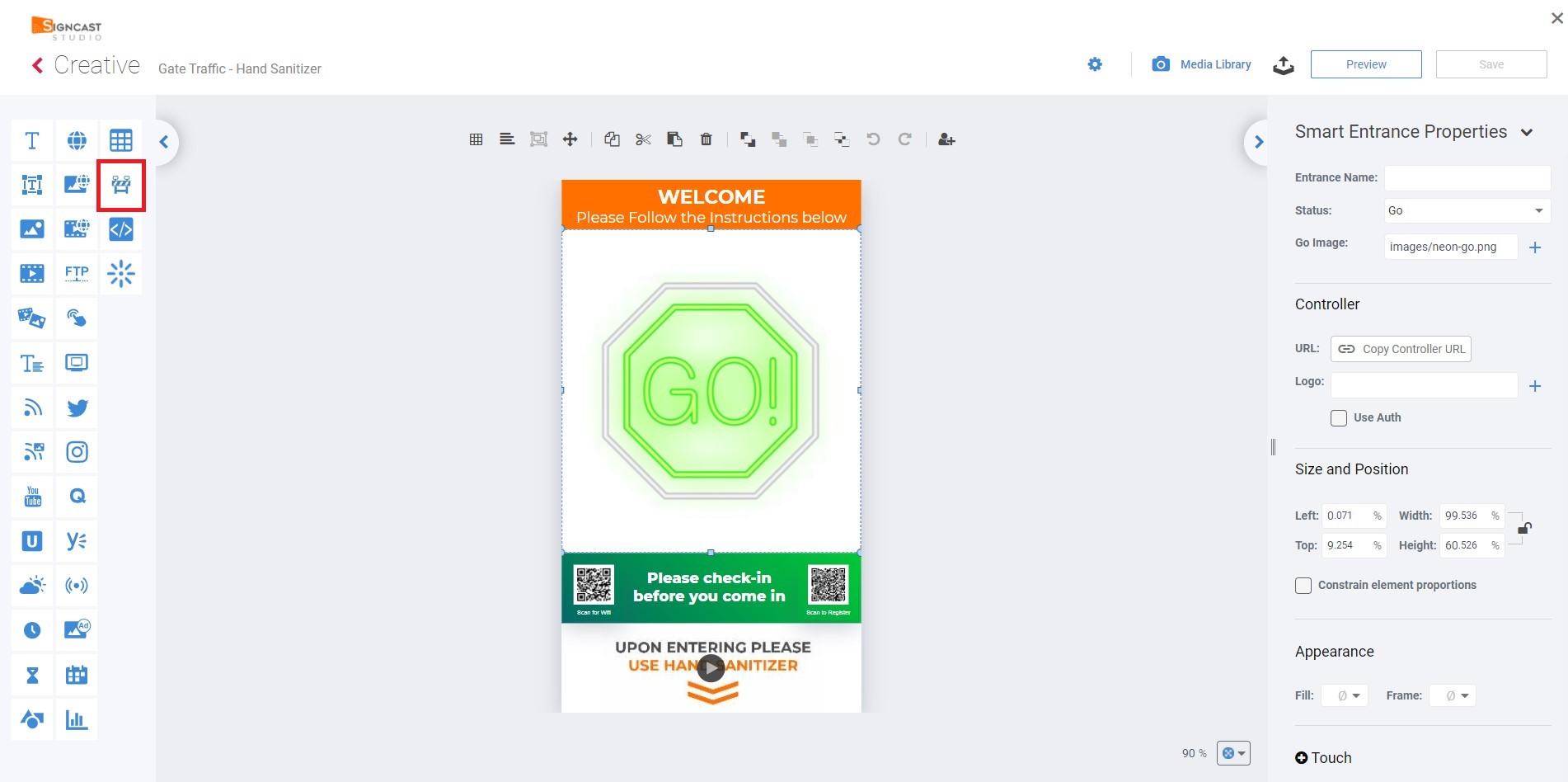
2. Create a new composed creative, name it and drag the new Smart Entrance widget (looks like a traffic light icon).

3. In the ‘Entrance name’ property, type the text you wish to appear in the smartphone control app.
4. In the ‘Logo’ property, you can choose a logo to appear in the smartphone control app.
5. In the ‘Status’ dropdown list, you can change the default image for each status:
- ‘Default’ is what you see when the sign initially loads, once you select Stop or Go from the Smart phone, it will never switch back to the ‘Default’.
- ‘Go’ is what you see on the big screen after you have pressed the ‘Go’ button in the smartphone app
- ‘Stop’ is what you see on the big screen after you have pressed the ‘Stop’ button in the smartphone app.
to change any of the images, chose the status you want to change then press the ‘+’ button next to the image property and chose your own image.

6. Once you completed that, you may add some more elements to the canvas, if you like. Or you can let the widget take 100% of the canvas size.
7. Copy the URL from the ‘Controller URL’ field and send/email it to yourself.

8. Open that URL on a browser on your smartphone/tablet: this is your app for the traffic gate controller.
9. Back to the Studio: save the creative and exit the Creative Composer.
10. Create a playlist of one creative which is the creative which you’ve just created.
11. Assign this creative to the screen you’re going to place in the store’s entrance.
12. Now, when you click the stop or go buttons in your smartphone’s app, the store display will change its visual accordingly.
Step-by-Step
A step-by-step guide to getting started with Signcast Studio and effectivley using it.
How-to
Trying to achieve something specific with your signage, but don't know how? See if you can find it here!
